指标规则
在本文中,我们将主要介绍元数据中的内容和位置两个信息具体规则是如何计算的。
内容规则
回顾一下元数据中的 What(内容),页面和元素的事件采集都有内容相对应,下面通过一些具体例子来解释元素内容的具体规则。
例子1

最简单的例子如上图的「免费试用」按钮,A 标签是叶子节点,内容即是标签文本,即“免费试用”。
例子2

例子2是一张图片,IMG 标签也是叶子节点,内容是 alt 文本,即“提高注册转化,降低获客成本”。
例子3

例子3是一个提交按钮,INPUT 标签也是叶子节点,内容是 value 属性,即“探索更多”。
例子4

例子4不再是一个叶子节点,而是一个简单按钮容器,内容是其内文本,即“新建弹窗”。
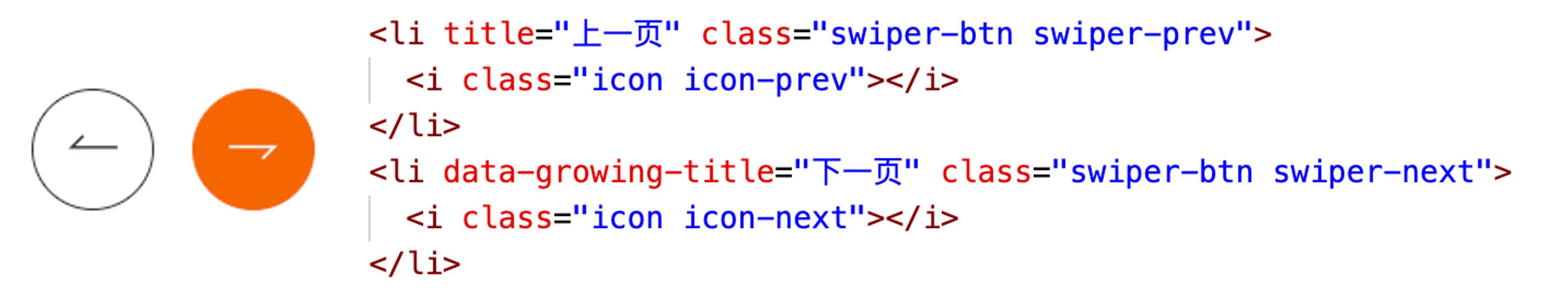
例子5

例子5也是一个容器节点,因为 I 节点是空内容,同时 LI 节点是倒数第二层节点,所以会采集 LI 节点。
原本 LI 节点的内容为空,但是左侧的按钮因为设置了 title 属性,所以采集到的内容是 title 属性值,即“上一页”。
右侧的按钮和左侧按钮一样,除了用 data-growing-title 属性替代了 title 属性。如果你不希望用户悬浮在节点上后出现鼠标锚点出现文本,可以用 data-growing-title 来替代 title。
例子6

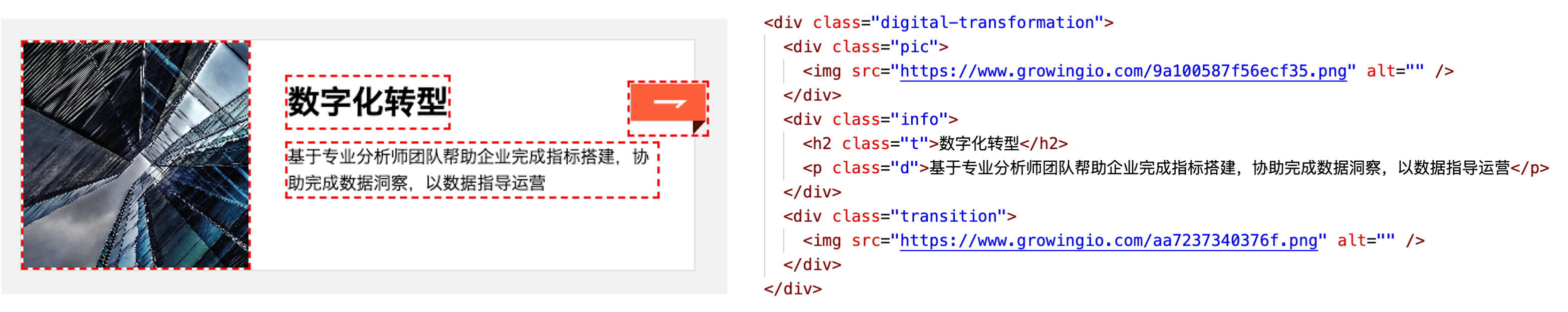
例子6的容器被采集的会有多个元素,比如叶子节点 IMG 标签、H1 标签、P 标签,内容逻辑如例子1和例子2。作为倒数第二层节点,DIV 标签也会被采集,其内容是子节点的文本内容。
位置规则
除了内容以外,元素在列表里所在位置在某些场景下也是非常重要的信息,比如对于推荐广告位而言,我们是希望知道哪个位置的点击率最高。SDK 会自动识别列表和伪列表元素,并附带上元素在列表里的位置。

LI 标签、TR 标签、DT 标签、DD标签,会被自动识别为列表项元素,如上图。列表内所有元素节点都会附带上位置信息。比如第一项KPI分析中,IMG 标签、H4标签、P 标签,采集的元素都会带上 { index: 0 }。
其他标签默认并不会带有位置信息,比如一些用 DIV 标签做的平铺容器。对于这种情况,SDK 会尝试识别为伪列表。
伪列表的识别规则为:同层级相同的标签连续3个或以上,且样式名一致;子节点的结构一致,即子节点的标签名、样式名和节点个数都一致。
如果 SDK 未能识别或您想自定义,可以使用自定义属性数据补充标签,也即 data-growing-index。当在容器 DOM 节点上设置 data-growing-index 属性,容器内的所有 DOM 元素同样,都会继承该属性值。
实践作用

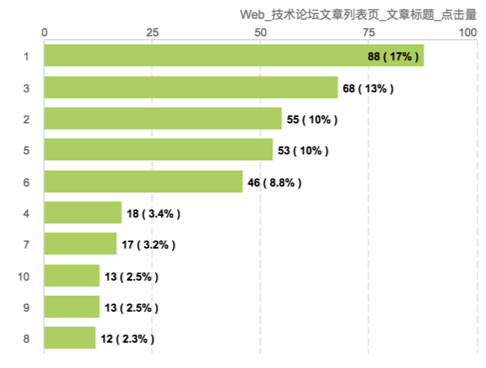
当我们圈选一个论坛文章推荐列表里的文章标题时,我们可以通过“同类元素”忽略内容和位置,定义为标签“Web_技术论坛文章列表页_文章标题”。之后,使用「元素位置」作为维度,我们就能很简单的得到不同位置文章的曝光量、点击量和点击率,了解在某一个时间段不同位置的文章的热度。
当我们组合使用「元素内容」和「元素位置」作为维度时,我们就能知道具体某个位置的某个标题的文章的曝光量、点击量和点击率。通过这个数据,可以寻找到异常推荐文章数据和曝光率过低的数据,后续进行相应调整。
容器规则
在事件驱动模型这一节曾经介绍过,SDK 会自动监听所有的点击事件。当事件发生时,监听回调函数会触发,然后采集相对应的数据。为了达到这个目的,SDK 监听的函数需要做到优先触发,避免被用户自己设置的函数通过 stopPropagation 或者 stopImmediatePropagation 取消或者跳过。然后,有些场景下,我们是想知道容器的宏观数据,而不只是容器里的某个 DOM 节点的数据。比如还是对于以下这个按钮的例子:

“新建弹窗”按钮是一个 Button 容器,里面包含一个 I 图标和文本“新建弹窗”。当用户点击 图标、“新建弹窗”文本和边缘的 padding 空白时,都会触发新建动作。所以,针对这种简单的 Button 容器情况,所有的点击会自动算到 button 节点,即使点击真实行为是发生在 I 图标、“新建弹窗”文本或者空白处。跟 Button 容器具有同样效果的容器标签还有 A 容器,如果其内是由 svg/i/span/em 节点构成的内容。
也就是说简单内容的 Button 标签和 A 标签会被自动识别为一个容器。
对于一些复杂一些的场景,我们看下面的这个例子:

在这个信息卡片中,图片、标题、简介和图标都是可以点击进入文章详情页并被单独采集。通过各自的圈选数据的对比,我们可以知道到底吸引用户点击的是什么因素。然而从宏观上来说,我们还希望知道的是整体总的被用户点击进入详情页的次数,无论是点在图片上,标题上、简介上还是图标上。也就是说如果我想让整个卡片作为一个容器,那么就可以通过在 div 节点上设置属性 data-growing-container,每一次图片、标题、简介和图标的点击,会同时被计算到 div 容器上。