元数据
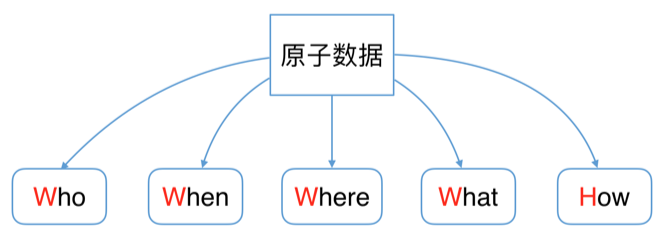
所有数据,从业务角度出发,同时基于对信息的组织和解构,我们划分成了 WWWWH 五种维度,即人物、时间、地点、内容和方式。

原子数据的组成
- Who:行为背后的人,具有哪些属性
- When:什么时候触发的这个行为
- Where:城市、地区、浏览器甚至 GPS 等
- What:行为对应的内容
- How:方式,行为是怎样完成的
Who(人物)
SDK 使用浏览器的 cookie 来存储用户的人物信息,包括用户 ID 和会话 ID。当 cookie 不可用或在 Electron 环境中时会自动切换为 localstorage 来存储。
每个访问用户,都会被分配一个唯一的 ID 来标记,存储在 cookie 之中,名字为 gdp_user_id。当 SDK 加载时,SDK 会去访问 cookie 查看是否已经有 gdp_user_id 这条记录,如果有就直接使用其值,没有的话就会基于 uuid 新建一个 ID 存储于 cookie 之中,有效时间为三年。
每一次新的访问,都会被分配一个唯一的 ID 来标记,存储在 cookie 之中,名字为 {accountId}_gdp_session_id 。当 SDK 加载时,SDK 会去访问 cookie 查看是否有 {accountId}_gdp_session_id 这条记录,如果有就直接使用其值,没有的话新建一个 ID 存储于 cookie 之中,有效时间为三十分钟,超时即重新生成。每次当用户触发交互行为以后,会自动延长会话有效期到一个新的三十分钟。所以,会话 ID 的失效条件是三十分钟之内没有任何交互行为。
When(时间)
对于事件时间有下面几类:
- 事件发生时间: 比如一个页面浏览事件、点击行为事件,是在什么时候发生的,这个时间是客户端获取到的毫秒时间。
- 页面加载时间: 比如这个点击行为发生所在的页面,是在什么时候加载的,这个时间是客户端获取到的毫秒时间。
- 数据发送时间: 从采集性能考虑,数据发送到服务端时会在客户端有一定的延迟,所以每次发送请求都会附带上数据发送时间,这个时间也是客户端获取到的毫秒时间。
这里值得注意的是,由于客户端时间是用户自己定义的(即系统时间),所以是完全不可信的,所以我们需要在服务端去做检验,计算出事件发生的�真正时间。其逻辑如下图:

Where(地点)
对于地点也有两种不同的类别:物理位置和逻辑位置。
- 物理位置是指国家、城市、地区等。对于 JS SDK 而言,我们会从每个请求的 Remote IP 里面算出来这个用户是在哪个地方,并不是直接采集。
- 逻辑位置是指事件发生时用户当前所在的页面和事件对应的页面内位置,每个事件都会附带上这个信息。
- 逻辑来源位置是指事件发生时用户所在的页面的上一个页面,每一个页面浏览事件都会附带上这个信息。
下面主要介绍一下逻辑位置。
- 所在页面位置
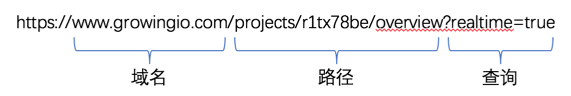
比如当用户在查看 GrowingIO 概览的时候,用户当前页面的 URL 是:

SDK 会从 URL 里面按照域名、路径和查询分开提取,来标记用户目前所在的页面逻辑位置。在查询的时候,域名、路径和查询分别可以用具体值来使用,也可以用 * 来标记模糊匹配模式。比如对于所有的概览页面来说,路径可以用 /projects/*/overview。
当用户在概览页面点击了“新建”按钮时,逻辑位置除了上面列的��页面 URL 以外,也包含了该按钮在页面内的位置信息,其位置计算规则如同我们在上一节的 DOM 树中所介绍,这个 DOM 节点在树型结构里的位置,比如 /div.gio-root/div#center-content/div.header/ul/li#add-chart.action/a.icon.icon-small。
- 事件对应的页面内位置
对于可采集的点击事件触发位置,有下面几项规则,优先级从上到下计算。
-
- 如果被点击节点有设置
data-growing-index属性,那么触发位置就是该属性值。
- 如果被点击节点有设置
-
- 如果被点击节点的父节点路径有设置
data-growing-index属性,那么触发位置就是该属性值。即该属性会继承给所有的子节点,即使子节点也设了该了属性也不会生效。
- 如果被点击节点的父节点路径有设置
-
- 如果被点击节点是列表项或伪列表项,那么触发位置就是列表数组的下标位置。起始值为 0 。
What(内容)
不同的事件,SDK 在采集的时候对应的内容也有所区别。在无埋点事件中,采集内容遵循以下规则。
- 对于页面浏览事件,内容是页面的标题。
- 对于输入框内容修改事件,如果指定了需要跟踪,那么内容是输入框当前内容。如果没有指定,默认内容为空(即不采集)。密码框无论如何都不会采集内容。
- 对于选择项内容修改事件,内容为被选择项的内容。
- 对于 Form 提交事件,目前没有对应的内容。
- 对于点击事件,事件所在节点的子节点深度大于5时,不采集上报。
- 对于可采集的点击事件内容,有下面几项规则,优先级从上到下计算。
-
- 如果被点击节点有设置
data-growing-title属性,那么内容就是该属性值。
- 如果被点击节点有设置
-
- 如果被点击节点有设置 title 属性,那么内容就是该属性值。
-
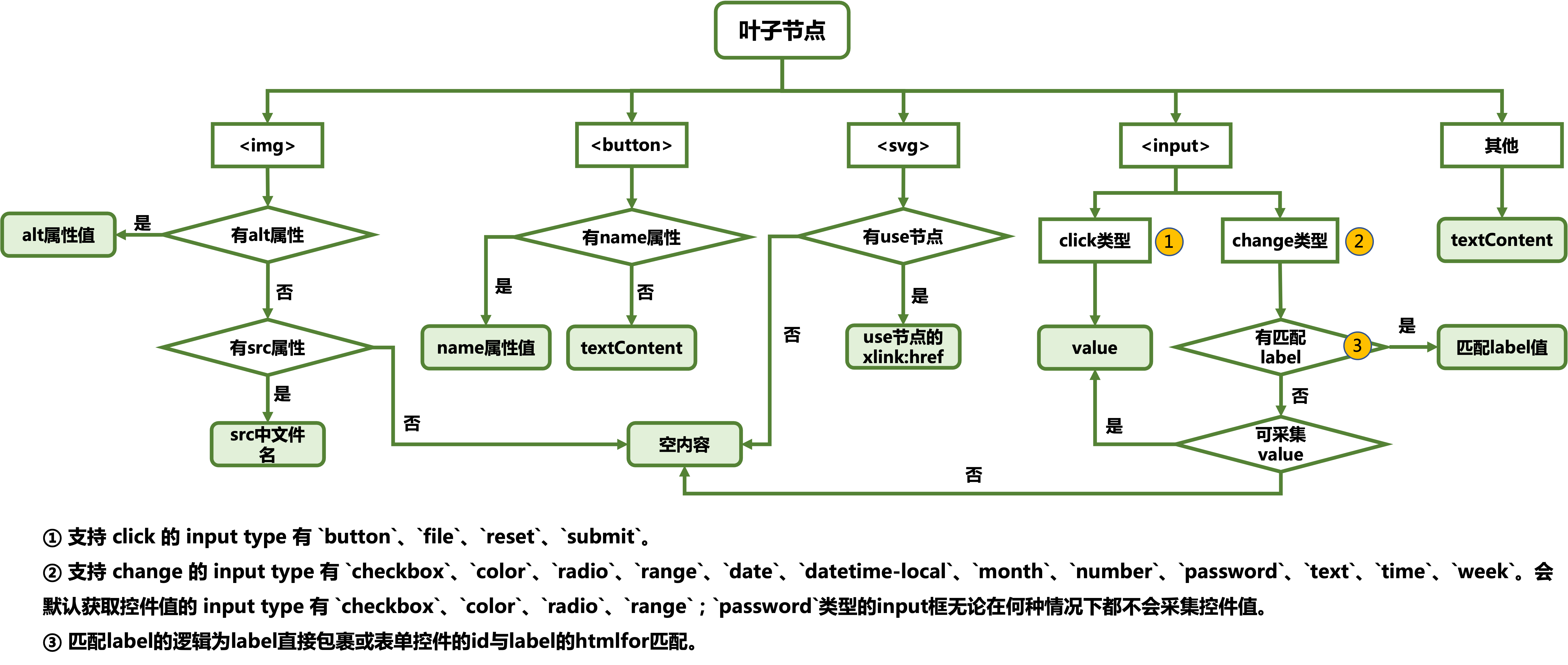
- 如果被点击节点是叶子节点,那么内容采集会遵循下图的规则。

-
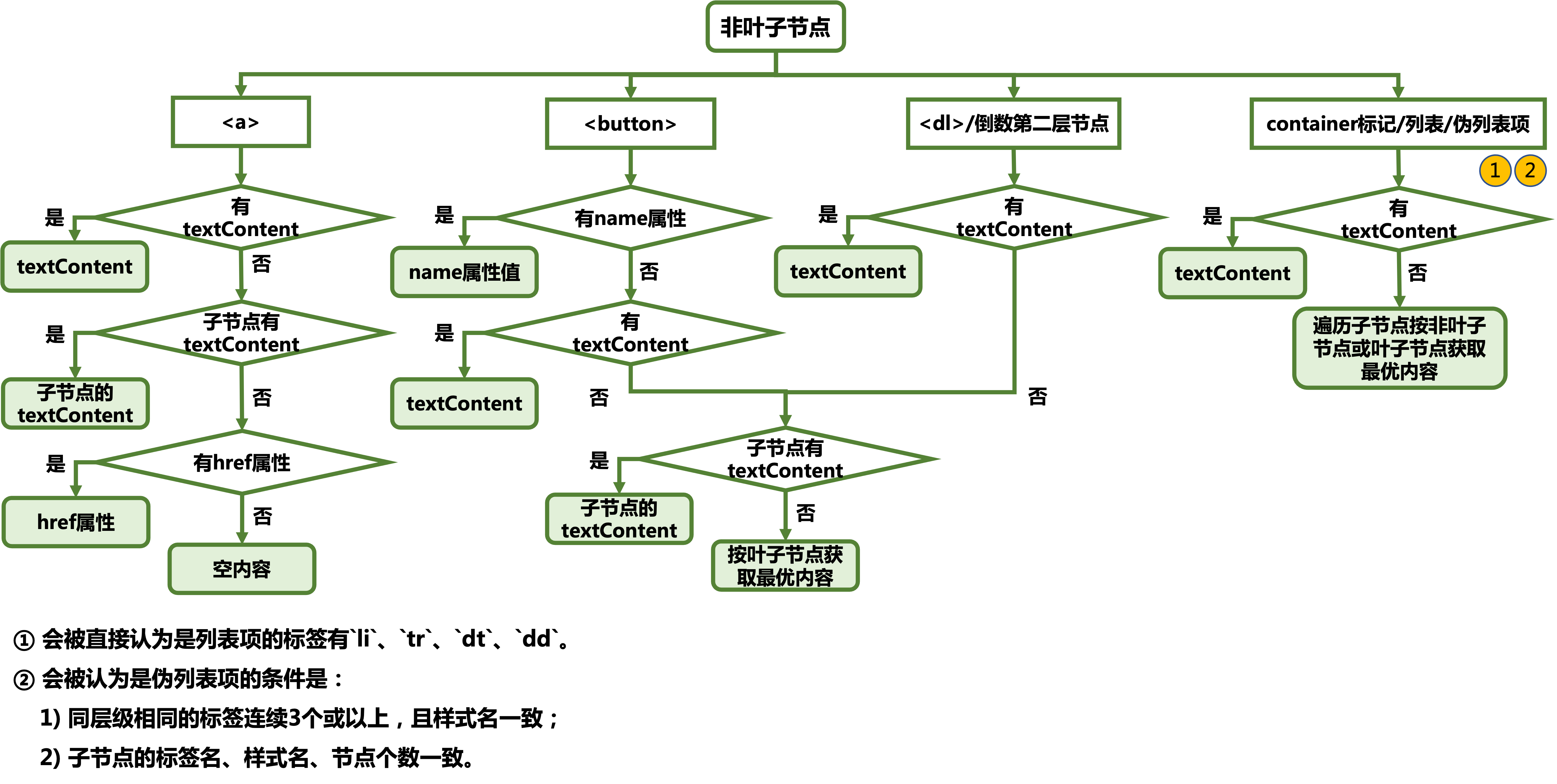
- 如果被点击节点是非叶子节点,那么内容采集会遵循下图的规则。

How(方式)
SDK 目前支持 6 种不同的事件类型:
- VISIT:访问事件。 当用户新开始一个会话时,会发送此类数据。
- PAGE:页面访问事件。 当用户打开一个页面时,会发送此类数据。页面打开有几种情况,比如刷新页面,通过 HTML5 History API 切换页面,亦或使用 hashchange 事件来切换页面,都可以自动采集。需要注意的是,如果是使用 hashchange 方法,需要手动添加一个
hashtag配置项来达到自动采集。 - VIEW_CLICK:点击事件。 当用户点击元素时,会发送此类数据。
- VIEW_CHANGE:视图修改事件。 当输入框��或者选择框的内容发生变化时,会发送此类数据。
- CUSTOM:自定义埋点事件。 当手动调用
track方法时或当一个标记内容显示在页面时(曝光),会发送此类数据。 - LOGIN_USER_ATTRIBUTES:用户属性事件。 当手动调用
setUserAttributes方法时,会发送此类数据。